严格模式的设计目的 :
平时看别人代码的时候偶尔会看见use strict,当时不是很清楚原因。后来在网上查找终于明白了。 JavaScript除了正常的运行模式,还有第二种运行模式:“严格模式”(strict mode)。顾名思义,这种模式采用更加严格的JavaScript语法。
同样的代码,在”正常模式“和”严格模式“中,可能会有不一样的运行结果。一些在”正常模式”下可以运行的语句,在”严格模式”下将不能运行。掌握这些内容,有助于更细致深入地理解JavaScript,让你变成一个更好的程序员。
1.设计目的
设立”严格模式“的目的,主要有以下几个。
1.明确禁止一些不合理、不严谨的语法,减少JavaScript的一些怪异行为。
2.增加更多报错的场合,消除代码运行的一些不安全之处,保证代码运行的安全。
3.提高编译器效率,增加运行速度。
4.为未来新版本的JavaScript做好铺垫。
“严格模式”体现了JavaScript更合理、更安全、更严谨的发展方向。
2.启用方法
进入“严格模式”的标志,是一行字符串use strict。
‘use strict’;
老版本的浏览器会把它当作一行普通字符串,加以忽略。新版本的浏览器就会进入严格模式。
“严格模式”可以用于整个脚本,也可以只用于单个函数。
(1) 针对整个脚本文件
将use strict放在脚本文件的第一行,则整个脚本都将以“严格模式”运行。如果这行语句不在第一行就无效,整个脚本会以“正常模式”运行。(严格地说,只要前面不是产生实际运行结果的语句,use strict可以不在第一行,比如直接跟在一个空的分号后面,或者跟在注释后面。)

上面的代码表示,一个网页文件中依次有两段JavaScript代码。前一个
如果字符串use strict出现在代码中间,则不起作用,即严格模式必须从代码一开始就生效。
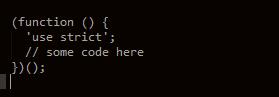
(2)针对单个函数
use strict放在函数体的第一行,则整个函数以“严格模式”运行。

(3)脚本文件的变通写法
两个不同模式的脚本合并成一个文件,如果严格模式的脚本在前,则合并后的脚本都是”严格模式“;如果正常模式的脚本在前,则合并后的脚本都是”正常模式“。总之,这两种情况下,合并后的结果都是不正确的。
正确的做法是,使用前面第二种方法,将整个脚本文件放在一个立即执行的匿名函数之中。

3.显式报错
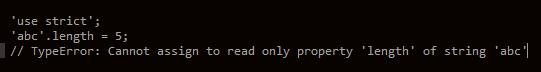
严格模式使得JavaScript的语法变得更严格,更多的操作会显式报错。其中有些操作,在正常模式下只会默默地失败,不会报错。 只读属性不可写
严格模式下,设置字符串的length属性,会报错。

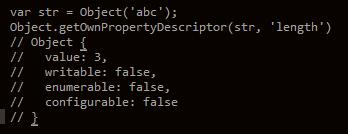
这是因为length是只读属性。

严格模式下,对只读属性赋值,或者删除不可配置(nonconfigurable)属性都会报错。

只设置了赋值器的属性不可写
严格模式下,对一个只设置了赋值器(getter)的属性赋值,会报错。

禁止扩展的对象不可扩展
严格模式下,对禁止扩展的对象添加新属性,会报错。

eval、arguments不可用作标识名
严格模式下,使用eval或者arguments作为标识名,将会报错。
下面的语句都会报错。

函数不能有重名的参数
正常模式下,如果函数有多个重名的参数,可以用arguments[i]读取。严格模式下,这属于语法错误。

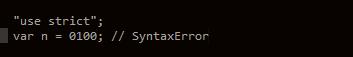
禁止八进制的前缀0表示法
正常模式下,整数的第一位如果是0,表示这是八进制数,比如0100等于十进制的64。严格模式禁止这种表示法,整数第一位为0,将报错。